- Dynatrace Community
- Developer
- Developer Blog
- #2 Developer Newsletter
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
And welcome to the #2 edition of your developer's newsletter. This is where you'll find all the highlights of our favorite new releases, to keep you updated alongside monthly news and announcements.
What can you expect to see in this post:
📣 Announcements and events
Following the success of our Ask Me Anything session in June, we're happy to announce a new Dynatrace App office hours session, and the first session will take place on September 12. This office hours session will be available for any developer with a question regarding app development. In this session, you can expect news, learn more about Dynatrace Apps, and get your burning answers to your questions.
To attend, you'll need to register for the event; visit the Community Events page.
🆕 Release highlights for App developers
Dynatrace App Toolkit [0.102]
Your app's configuration file must contain the app’s id, name, description, and version as the fallback of using the package.json file to retrieve this metadata has been removed. To explore more, visit the configurations documentation.
Design System [0.99]
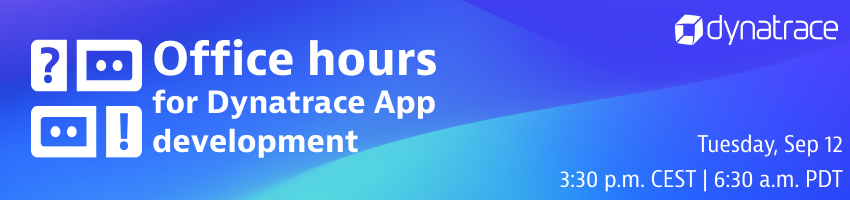
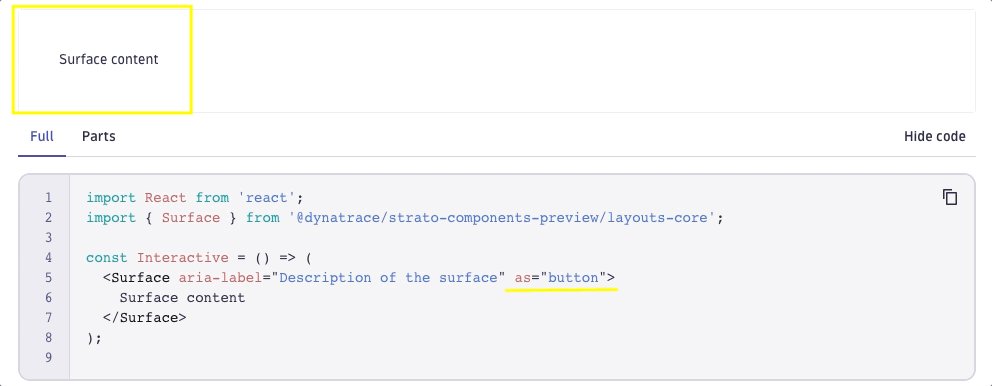
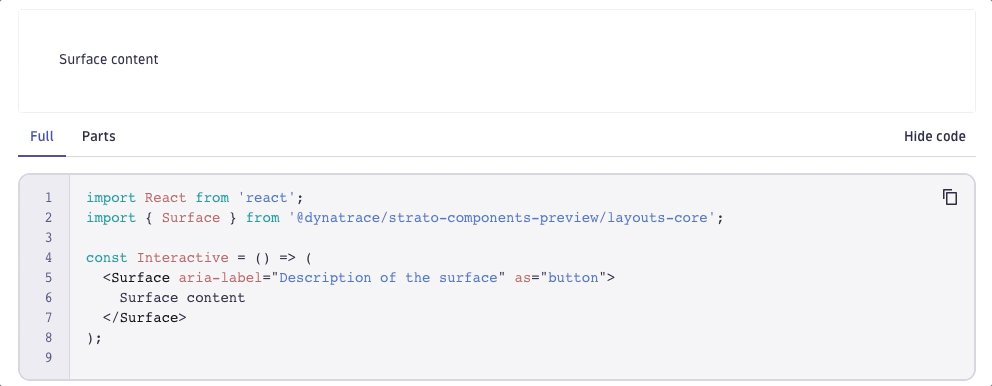
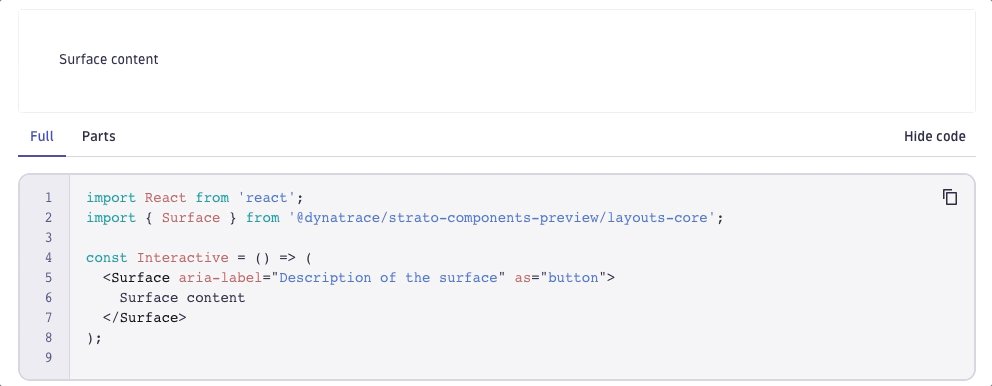
In the surface component, we've removed the interactive prop. The component automatically styles all interactive surfaces, meaning all surfaces have a tabIndex or HTML tag. To learn more about making the surface component interactive, visit the surface documentation.
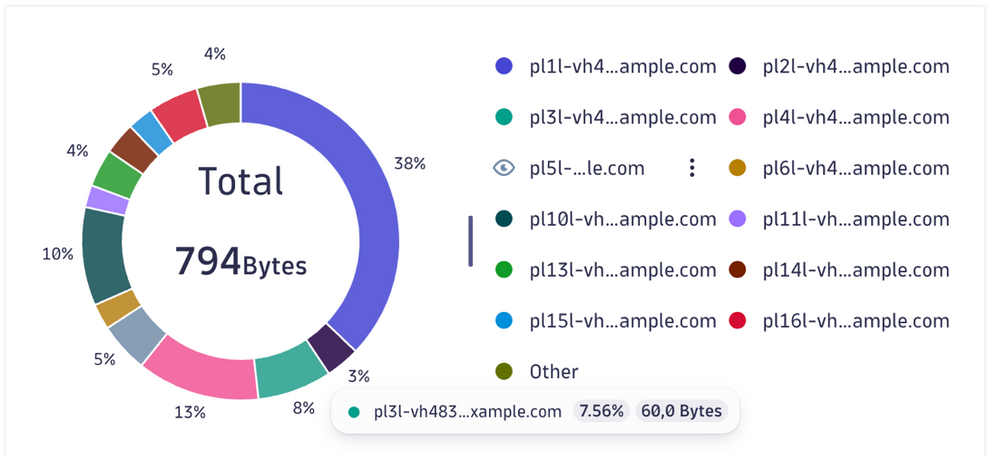
In the DonutChart, we've added an 'Inner' element that allows you to visualize inner content in the center of your DonutChart. To learn more about using this new element, visit the DonutChart documentation.
Design System [0.100]
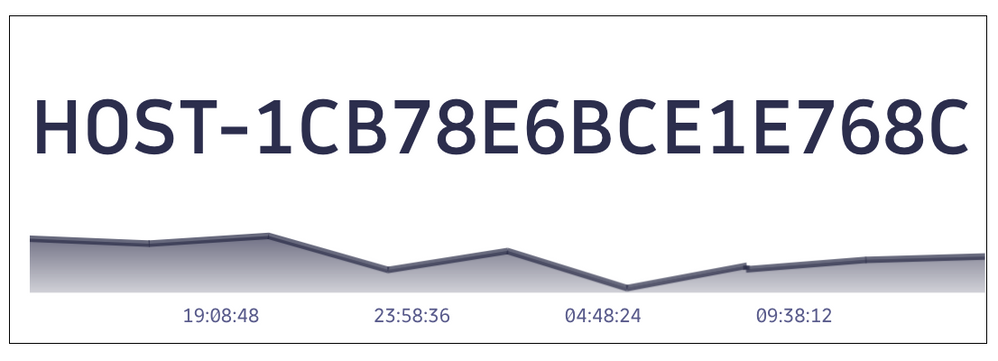
SingleValue, which allows you to visualize a single value from your data, has been integrated with the trend component, which gives it the added capability to visualize a trend over time. Also, we've updated the internal layout of the SingleValue to support more room for the Sparkline subcomponent, providing it with better visibility. To learn more, visit SingleValue documentation
📖 Useful resources
|
🛠️ Build an app in 5 mins via our Quick Start video 👀 Take a deep dive and follow our beginners tutorial 📚 Read our documentation in Dynatrace Developer
|