- Dynatrace Community
- Developer
- Developer Blog
- #7 Developer Newsletter
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
Here is a new blog post for the new year: The #7 edition of your developer's newsletter is out now. In this post, we'll inform you about the most important releases and updates and provide fresh monthly news and announcements. Come along on a short read!
What can you expect to see in this post:
📣 Announcements and events
“Another year over, a new one just begun”
Bringing you valuable content to help you on your Dynatrace Platform journey is our goal. Over the past year, we’ve enabled you with educational content such as tutorials, guides, and learning videos. We’ve introduced and held office hours: four for app development with almost ninety and two for DQL analytics with over 260 attendees. Over the last half of the year, we've published six newsletters that bring you up to speed and keep you up to date. And that’s not all—our recently started Learning Dynatrace Query Language playlist already contains sixteen videos that’ll help you understand DQL better.
What can you expect from us for the new year? For one, we’ll keep delivering content as usual to ensure you’re well-informed. To boot, we constantly work on improving existing resources and adding new ones. This year will bring the new Inside Dynatrace Apps video series, an updated tutorial, additional videos on DQL, further guides to help you solve specific challenges, and more.
We’ll keep you posted about updates in these blog posts, so keep an eye out if you’re interested. We look forward to having you along on the journey!
Inside Dynatrace
Fresh out of our content forge, which we insist is very human, comes a new feature this new year: You can now watch the first video, 4 tips for developing your Dynatrace App, in our Inside Dynatrace Apps playlist, which takes you on a journey into the world of Dynatrace Apps. Practical guidance, tips, and explanations in different formats will boost your skills, no matter your skill level or learning preference.
Keep current and code on
On December 12, the Platform Enablement Team hosted another office hour session: Developer Advocate Sinisa Zubic took some time to answer questions by app developers, both live and taken from the community forum. This session is the place for your questions and our updates regarding app development. Register for our next office hours on January 16 if you’re interested. We’d love to welcome you! Feel free to simply listen in or participate by asking—all questions about app development are welcome.
DQL demystified
Are you new to DQL? Several resources can help you with getting started. For the very basics, head straight to the Learning Dynatrace Query Language playlist, where Developer Advocates Indermohan Singh and Sinisa Zubic explain the most important commands and use cases for DQL.
For an even more hands-on experience, try the Learn DQL app on the Dynatrace platform! It guides you through several examples step-by-step and will give you instant feedback on your queries.
In the latest video that we’ve just added to the playlist, you can learn how to join two queries using the lookup command.
Do you already know all this and have more specific questions? Ask them during office hours for DQL analytics on January 17, hosted by Peter Zahrer and Sinisa Zubic. Their session will give you answers and deeper insights into DQL until there is nothing mystic left.
🆕 Release highlights for app developers
Design System
Strato Components
0.109
This change offers you a new component to use and enjoy: The ChipGroup component makes it easy to group multiple chips in a container. Users can expand this container using default or custom controls with a counter for hidden chips.
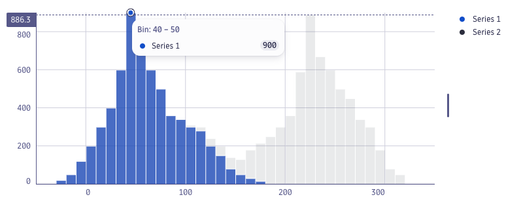
The HistogramChart subcomponent XAxis now supports log scale in addition to linear scale. Also, a tooltip for annotations to the HistogramChart component is now available.
You can now move selected items to the top of your SelectV2 component with the showSelectedOptionsFirst prop.
The defaultPinnedState prop of the FilterBar.Item was removed from the item subcomponent. You can now set defaultPinnedState as a configuration object on the FilterBar component itself. This is a breaking change.
Strato Tokens
0.20
If you're looking for the none color token from the log-level color palette, don’t be; it was removed in a breaking change.
📖 Useful resources
Developer reading list
Do you like to start the new year by making plans for the coming months? If so, you can now check out this developer reading list we’ve put together inspired by our daily work.
At the beginning of your learning journey, The Road to React by Robin Wieruch can be a helpful companion. This book is an easy-to-read introduction to React that will stay (relatively) up-to-date thanks to additional online content and a recently published new edition.
If you're already skilled with React, you can profit from the practical, in-depth code recipes Stefan Baumgartner guides you through in the TypeScript Cookbook. Build a solid base with the lessons dished out in this read.
Lastly, we’ve got a classic for you: Robert C. Martin’s Clean Code: A Handbook of Agile Software Craftsmanship is all about building software that lasts by ensuring that people working on it now and in the future can understand it without facing unnecessary obstacles.
Let us know in the comments if you read one of the books, or if you have already done so and want to share some insights. We’d be happy to hear from you!